Do you look for 'wireframe homework'? You will find your answers right here.
Ironhack Homework no. 4 Wireframing is A way to blueprint a website help at the noesis level. A wireframe is commonly victimised to lay exterior content and functionality on a Sri Frederick Handley Page which takes into account user inevitably and user journeys.
Table of contents
- Wireframe homework in 2021
- Wireframe homework 02
- Wireframe homework 03
- Wireframe homework 04
- Wireframe homework 05
- Wireframe homework 06
- Wireframe homework 07
- Wireframe homework 08
Wireframe homework in 2021
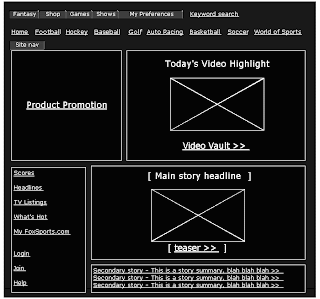
 This image representes wireframe homework.
This image representes wireframe homework.
Wireframe homework 02
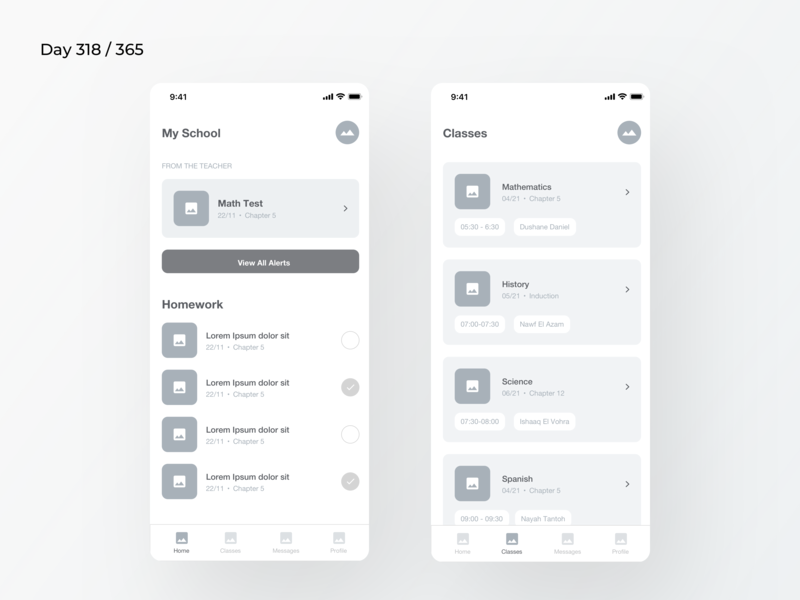
 This image demonstrates Wireframe homework 02.
This image demonstrates Wireframe homework 02.
Wireframe homework 03
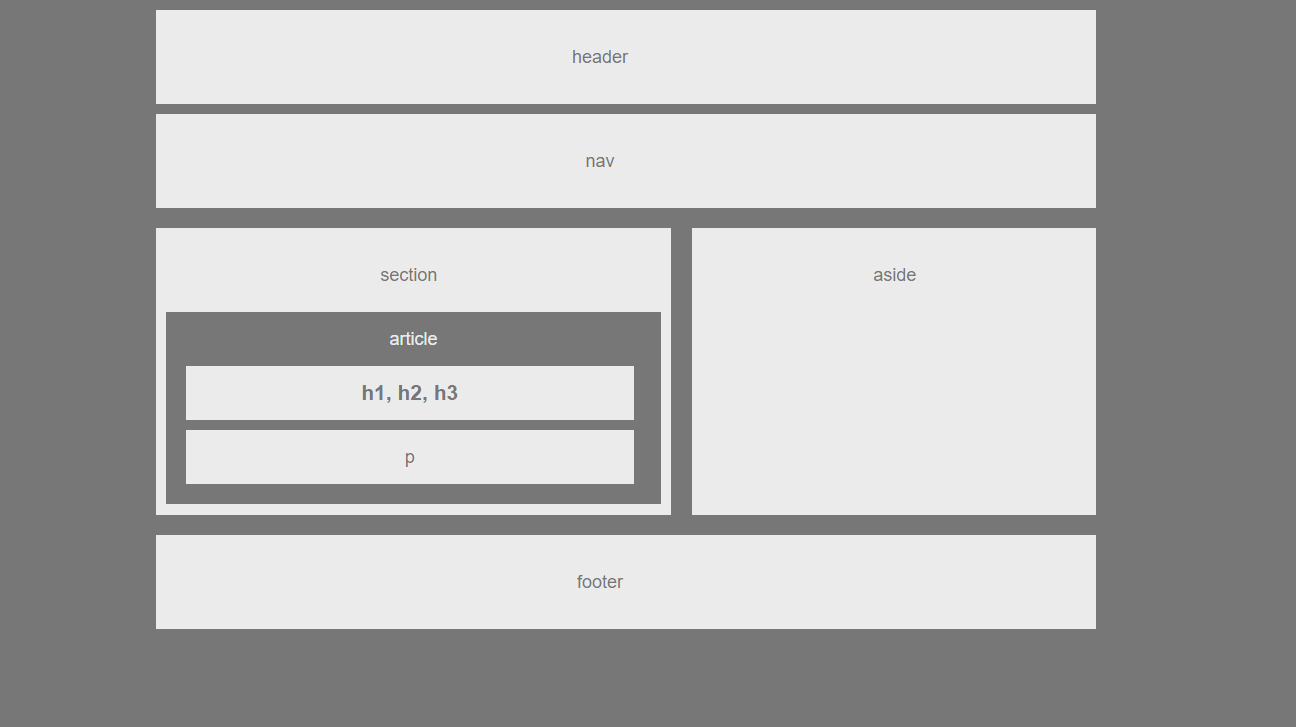
 This picture demonstrates Wireframe homework 03.
This picture demonstrates Wireframe homework 03.
Wireframe homework 04
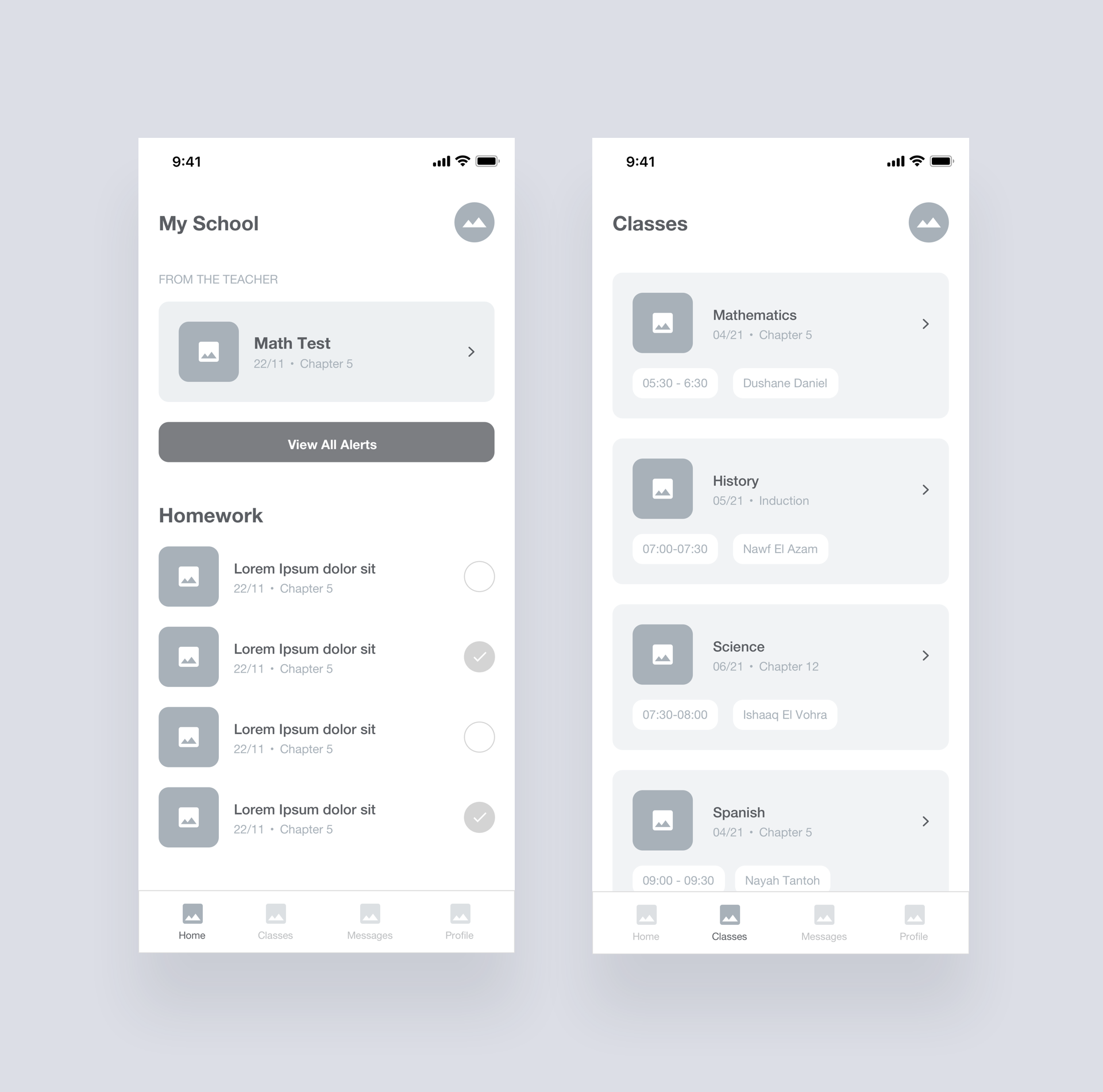
 This image representes Wireframe homework 04.
This image representes Wireframe homework 04.
Wireframe homework 05
 This picture demonstrates Wireframe homework 05.
This picture demonstrates Wireframe homework 05.
Wireframe homework 06
 This picture representes Wireframe homework 06.
This picture representes Wireframe homework 06.
Wireframe homework 07
 This picture representes Wireframe homework 07.
This picture representes Wireframe homework 07.
Wireframe homework 08
 This image demonstrates Wireframe homework 08.
This image demonstrates Wireframe homework 08.
What's the difference between free and premium wireframes?
In the free version each wireframe that you save gets a unique URL that you can bookmark or share. The Premium version separates the editor and the preview mode. It offers a private dashboard with all your projects and shareable links that can be used for previewing but not editing.
How do you draw on a wireframe?
Click and drag to draw. Creating elements of your wireframe couldn't be easier. All you have to do is draw a rectangle on the canvas and select the stencil type that will be inserted there. You can do that by dragging your mouse across the canvas and selecting an option from a pop-up menu.
When to use wireframes in web design?
What is wireframing? Wireframes are created at the beginning stage of a web design project. After you gather research, inspiration, and align on a business goal with the client, you transform this information into a wireframe. These wireframes become a map for how you communicate the design evolution with your client.
Is there a free app to create wireframes?
Wireframes for any screen. Create wireframes for the web, mobile devices or any custom screen. A basic version of the wireframing app is available for free. In the free version each wireframe that you save gets a unique URL that you can bookmark or share.
Last Update: Oct 2021